Jeder hat bereits die Attached Dependency Properties genutzt, einige vermutlich ohne zu wissen dass es welche sind. Folgendes Beispiel kennt sicherlich jeder:
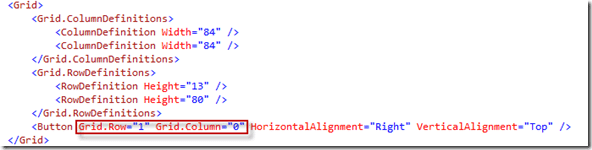
Um UI-Elemente zu positionieren wird häufig ein Grid verwendet. Um Elemente darin anzuordnen werden die Attached Dependency Properties Grid.Row und Grid.Column benutzt. Beide sind keine Eigenschaft der Klasse Button, sondern werden dem Button durch das Grid zur Verfügung gestellt.
Das häufigste Szenario für dieses Konzept ist das Layout. Dabei können Elemente einzeln Layout Anforderungen gegenüber ihren übergeordneten Elementen ausdrücken. Dabei legt jedes Element einen Eigentschaftswert (z.B. Grid.Column) fest, den das übergeordnete Element als eine angefügte Eigenschaft definiert. Gäbe es diese Art von Properties nicht, könnte man nicht festlegen wo in einem Grid ein Element angezeigt werden soll.
Wie wird jetzt so ein Attached Dependency Property definiert?
Der Quellcode zeigt wie ein Attached Property „Column“ im Grid definiert wurde.
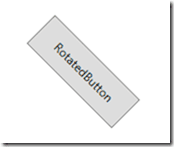
Anderes Beispiel: In einer Anwendung brauchen wir verschiedene Elemente die rotiert werden sollen. Die folgenden Screenshots zeigen einen Button der um 45° gedreht wurde.
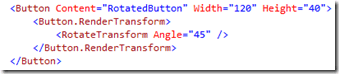
Der Quellcode dazu besteht aus 5 Zeilen Code, statt nur einer für den Button. Jedes andere UIElement, das ebenfalls gedreht werden soll, braucht ebenfalls diese extra Zeilen Code. Mit einem Attached Dependency Property würden wir im XAML Code auf nur einen Zeile insgesamt kommen. Dafür benötigen wir aber eine eigene Klasse, die wir RenderTransformManager nennen und von DependencyObjekt ableiten.
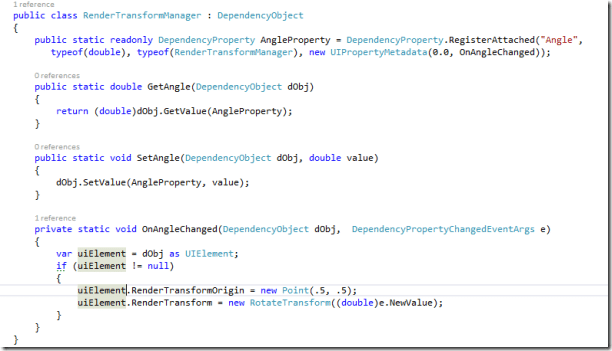
Sie braucht 4 Dinge:
1. Ein DependencyProperty, das als Attached registriert wird.
2. Eine statische Getter Methode.
3. Eine statische Setter Methode.
4. Eine Methode, die das UIElement dreht.
Die statischen Getter und Setter Methoden werden benötigt um aus dem Code auf den Wert zugreifen zu können. Damit sich das UIElement auch dreht, muss den Metadaten des Dependency Property noch eine Methode angegeben werden, die aufgerufen wird, wenn sich der Wert ändert und die das DependencyObject (hier der Button) auch wirklich dreht. Dies geschieht in der Methode OnAngleChanged. Das Element, das die Wert-Änderung aufgerufen hat, wird als DependendcyObject automatisch durch den Aufruf mit übergeben. Auf ihm können wir dann die Rotation ausführen.
Mit diesem Attached Dependency Property sieht der Button nun wie folgt aus:
Und mit dem Ausdruck my:RenderTransformManager.Angle=“45“ lässt sich jedes Objekt nun drehen was vom DependencyObject abgeleitet ist.


 Jetzt anfragen
Jetzt anfragen