Das WiX Toolset wird bereits mit verschiedenen Benutzeroberflächen ausgeliefert. So kann ein einfacher Installationsassistent durch das Hinzufügen eines UIRef Elementes innerhalb des Product Elementes erstellt werden. Diese bereits mitgelieferten User Interfaces bieten verschiedene, anpassbare Optionen. So ist beispielsweise eine Installationsroutine, die das Einstellen des Installationspfades erlaubt, genauso enthalten wie ein Assistent, der das an und abwählen von Features integriert. Eine Liste aller bereits enthaltener Benutzeroberflächen und deren Anwendung finden sie hier.
Doch was ist, wenn die Standard Oberflächen nicht ausreichen? Am Beispiel eines erweiterten EULA Dialogs möchte ich an dieser Stelle die Möglichkeiten zur Individualisierung der Benutzeroberfläche aufzeigen. Um die Anforderungen einer internationalen Anwendung zu erfüllen, muss natürlich auch die EULA in verschiedenen Sprachen vorliegen. Um diese im Installationsassistenten anzeigen zu können, benötigt unser Dialog eine Sprachauswahl. Dazu erstellen wir einen komplett eigenen Dialog.
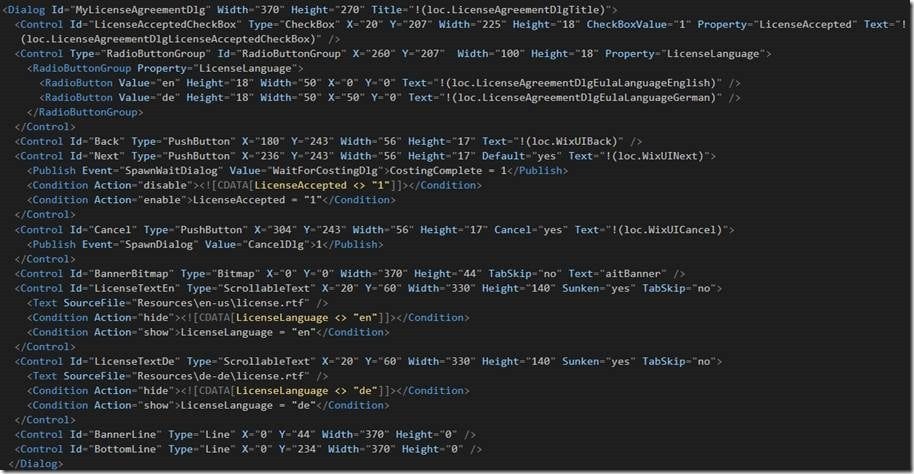
Die Definition eines neuen Dialoges erfolgt an beliebiger Stelle innerhalb eines UI Elements. Dazu wird ein neues Dialog Element inklusive ID erstellt und mit beliebig vielen Control Elementen befüllt. Im Folgenden Screenshot wird die komplette Definition eines Dialoges zur EULA Auswahl dargestellt.
Die Unterscheidung der Sprachen innerhalb des Dialoges erfolgt über das Property LicenseLanguage, das außerhalb des Dialoges definiert wird und den initialen Wert “en” erhält.
Um dieses Property zu beschreiben werden in der Benutzeroberfläche Radiobuttons verwendet. Diese werden über ein Control vom Typ RadioButtonGroup eingefügt. Über die X und Y Werte können die Positionen innerhalb des Fensters bestimmt werden. Das Property Attribut gibt an, welches Property durch die Radiobuttons beeinflusst werden soll. Die einzelnen Radiobutton Elemente beinhalten schließlich einen Wert, der bei der Auswahl in das Property geschrieben wird sowie einen Text, der neben dem Button angezeigt wird. In diesem Fall kommt der Text aus einer Lokalisierungsdatei.
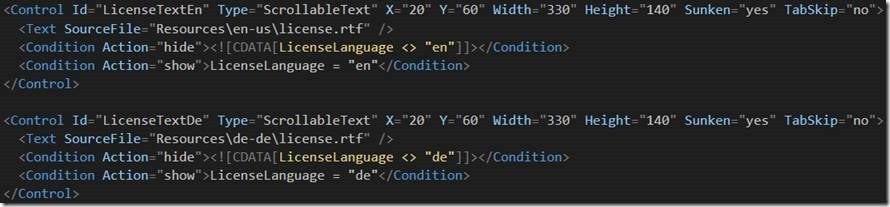
Der Dargestellte Text wird schließlich auch wieder über ein Control bestimmt. Dieses Control hat den Typ ScrollableText, um auch größere Texte lesbar zu gestalten. Der Text selbst wird über das Text Element aus einer Datei im RTF Format eingelesen. Um die Auswahl zu ermöglichen werden noch zwei Condition Elemente eingefügt, die das Control verstecken, beziehungsweise anzeigen, wenn das LicenseLanguage Property bestimmte Werte einnimmt. Um Operatoren abzubilden, die der XML Parser als XML Syntax erkennen würde, bedienen wir uns des CDATA Elementes.
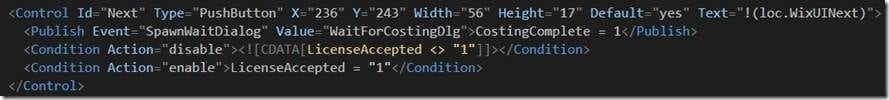
Analog dazu wird auch das Akzeptieren der Lizenz verwaltet. In einer Checkbox wird das Property LicenseAccepted auf den Wert 1 gesetzt, wenn die Checkbox markiert wurde. Im “Next” Button wird überprüft, ob der Wert des Properties 1 ist, ansonsten wird der Button deaktiviert. Der Unterschied ist an dieser Stelle, dass das Property LicenseAccepted nicht im Vorfeld angelegt, sondern direkt im Checkbox Element erzeugt wird.
Natürlich soll der Dialog auch das Logo der Anwendung beinhalten. Dazu wird ein Control vom Typ Bitmap angelegt, das als Text Attribut die ID eines Binary Properties übergeben bekommt. Dieses zeigt auf eine in den Ressourcen hinterlegte Bitmap Datei.
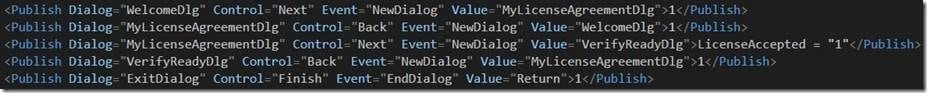
Nachdem der Dialog erstellt wurde, muss er nun in den bestehenden Installationsassistenten integriert werden. Dazu werden alle Dialoge der Reihenfolge nach in Publish Elementen unterhalb des UI Elements aufgelistet. Innerhalb des Publish Elements wird der Dialog spezifiziert, der ein bestimmtes Control beinhaltet. Diesem Control werden schließlich Events zugewiesen. Im gezeigten Beispiel werden die Standard-Dialoge WelcomeDlg, VerifyReadyDlg und ExitDialog genutzt, und der MyLicenseAgreementDlg dazwischen eingefügt. Dabei wird auch noch einmal überprüft, ob das LicenseAccepted Property den Wert 1 beinhaltet.
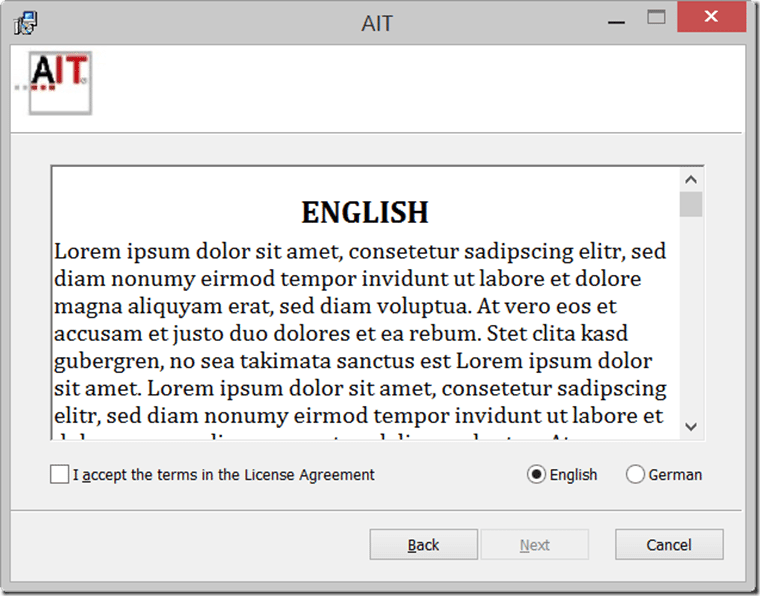
Und so sieht der fertige EULA Dialog aus:
Im nächsten Teil der WiX Blog-Reihe lesen sie, wie sie Shortcuts richtig erstellen, sowie eine installierte Anwendung auch wieder sauber vom System entfernen.


 Jetzt anfragen
Jetzt anfragen