Wer seine HoloLens-App im Source Control hat, der möchte diese natürlich auch irgendwann zentral kompilieren. Dadurch wird nicht nur sichergestellt, dass der Source Code überall kompilierbar ist, sondern es gibt auch eine zentrale Stelle, an dem das UWP-Paket erstellt wird, welches später im Marketplace veröffentlicht oder direkt auf der HoloLens installiert werden kann. In diesem Teil der Blogserie soll beschrieben werden, was benötigt wird, um automatisiert aus einem Unity-Projekt ein UWP-App-Paket zu bauen.
Wie bereits im Beitrag App unter Source Control beschrieben, sollte nur das Unity-Projekt eingecheckt werden, da das Visual Studio Projekt aus Unity generiert wird. Dadurch ist der erste Schritt, um zu einem UWP-App-Paket zu kommen, aus einem Unity-Projekt ein Visual Studio Projekt zu generieren. In Unity ist dies über die Build Settings möglich, in dem für verschiedene Plattformen ein Build angestoßen werden kann. Um diesen Build außerhalb des Editors zu starten, gibt es in Unity verschiedene Unity Command Line Parameter. Dadurch können auf verschiedene Aktionen des Unity-Editors zugegriffen werden, ohne das die Oberfläche des Editors gestartet werden muss. Eine dieser Aktionen ist das Ausführen einer statischen Methode eines Unity C#-Skripts. Unity bietet in C#-Skripten die Möglichkeit, auf Editorfunktionalität zuzugreifen. Dadurch kann über ein C#-Skript die Editorfunktion zum Bauen des Projekts aufgerufen werden.
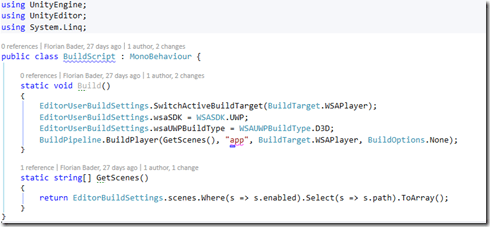
Um ein neues C#-Skript für den Build anzulegen, legen wir zuerst einen neuen Ordner mit dem Namen Editor an, unter dem alle relevanten Skripte liegen, die auf Editorfunktionalität zugreifen (Rechtsklick Create –> Folder). In diesem Ordner erstellen wir nun unser C#-Skript mit dem Namen BuildScript (Rechtsklick Create –> C# Script).
Assets mit C# Build Script
Um den Build zu starten, bietet Unity zwei statische Klassen an: EditorUserBuildSettings und BuildPipeline. Die Editor User Build Settings bieten die Einstellungen, die auch in den Build Settings in Unity konfiguriert werden können. So können wir das aktuelle Build Target auf Windows Store setzen (WSA steht in diesem Fall für eine Windows Store Application), das entsprechende SDK auf UWP und den Buildtyp auf DirectX (D3D) ändern.
Die Klasse BuildPipeline kompiliert dann über die Methode BuildPlayer die ausgewählten Szenen in den angegebenen Ordner. Wer alle Szenen in Unity kompilieren möchte, kann auf diese wiederum in den EditorBuildSettings zugreifen und somit alle Szenen des Projekts an die BuildPipeline übergeben.
Unity.exe –quit –batchmode –nographics –logFile editor.log –projectPath /path/to/project/ –executeMethod BuildScript.Build
Diese Parameter bewirken folgendes:
-quit
Schließt Unity, sobald die Funktion durchgeführt wurde.
-batchmode
Der Batchmode teilt Unity mit, dass die Oberfläche nicht geladen werden soll und alles auf der Command Line ausgeführt wird.
-nographics
Ermöglicht es Unity-Projekte ohne GPU zu kompilieren. Dies ist sinnvoll, da nicht alle Buildserver unbedingt eine GPU haben.
-logFile editor.log
Protokollnachrichten von Unity werden nur in einem minimalen Format in die Konsole protokolliert. Das ausführliche Protokoll wird in die angegeben Logdatei mitgeschrieben.
-projectPath /path/to/project/
Gibt den Pfad zum Unity-Projekt an.
-executeMethod BuildScript.Build
Führt die angegebene statische Methode aus.
Wird das Buildskript aufgerufen, so erstellt Unity im Hintergrund das Visual Studio Projekt der UWP-App, welches wir verwenden können, um das UWP-App-Paket zu bauen. Da innerhalb des Visual Studio Projekts die Unity-Referenzen über NuGet-Pakete eingebunden werden, müssen diese vorher wiederhergestelt werden. Danach kann über MSBuild das Appx-Package erstellt werden, welches wir dann wiederrum direkt auf der HoloLens über das Device Portal installieren oder über den Marketplace veröffentlichen können.
Diese Schritte sollen nun als vNext Build Definition in den TFS übernommen werden, um so über diese automatisch aus dem Unity-Projekt das UWP-App-Paket zu kompilieren.
TFS vNext Build Definition
Damit wir die HoloLens-App auf einem Build-Agent bauen können, sind natürlich einige Vorraussetzungen zu erfüllen. So müssen auf dem Build-Agent die gleichen Tools installiert sein, die auch zum lokalen Entwickeln benötigt werden (abgesehen vom HoloLens Emulator). Dies umfasst Unity sowie Visual Studio 2015 Update 3 mit den entsprechenden UWP-Tools (siehe HoloLens Tools).
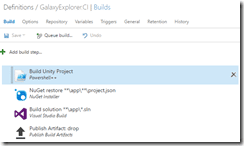
Die einzelnen Schritte der vNext Build Definition sind wie folgt:
- Powershell: Kompiliert das Unity-Projekt und gibt gleichzeitig die Logdatei aus
Source Code - NuGet Installer: Installiert die Unity NuGet-Pakete
Path to solution or packages.config:
**\app\**\project.json -
Visual Studio Build: Kompiliert die Visual Studio Solution und erstellt das UWP-App-Paket
Solution:
**\app\*.slnMSBuild arguments:
/p:AppxBundlePlatforms="$(BuildPlatform)" /p:AppxPackageDir="$(Build.BinariesDirectory)\AppxPackages\\" /p:AppxBundle=Always -
Publish Build Artifact: Hängt das UWP-App-Paket als Artifakt an das Buildergebnis an
Path to Publish:
$(Build.BinariesDirectory)\AppxPackages
TFS vNext Build Definition für Galaxy Explorer
Fehler bei Publish
error APPX3210: App manifest references the image ‘Assets\Logo.png’ which does not have a candidate in main app package.
Das Store Logo von UWP-Apps muss in unterschiedlichen Größen/ Skalierungen vorliegen. Dabei ist die Standard-Skalierung eines UWP Store Logos 200% (100×100 Pixel) und muss innerhalb von Unity gesetzt werden (siehe MSDN Blog). Wenn das Logo in der Standard-Skalierung nicht vorliegt, so erscheint beim Publish bzw. Builden des App Package die oben genannte Fehlermeldung.
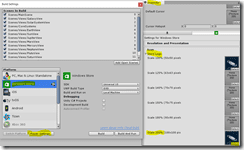
Zum Setzen des Store Logos in Unity müssen die Player Settings geändert werden. Diese findet man unter File –> Build Settings, dann auf die Platform Windows Store klicken und auf Player Settings. Im Fenster Inspector befinden sich nun unter Store Logo die verschiedenen Größen. In diesem Fall muss das entsprechende Logo vorher den Assets hinzugefügt werden und kann dann über Select ausgewählt werden.
Setzen des Store Logos in Unity


 Jetzt anfragen
Jetzt anfragen